Turn on suggestions
Auto-suggest helps you quickly narrow down your search results by suggesting possible matches as you type.
Showing results for
Topic Options
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Mute
- Printer Friendly Page
WebVIs: How to customize favicon, browser title, and navigation?
Solved!
Active Participant
11-06-2020 03:04 AM - edited 11-06-2020 03:10 AM
Options
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report to a Moderator
Labels:
Hello,
I modified the SystemLink Web Interface Template (https://github.com/ni/systemlink-web-interface-template ) and managed to deploy a custom WebVI to my server.
My SystemLink web app consists of a few different pages (different .html files), and I can navigate between them by setting window.location.href in JavaScript. However, I haven't been able to replicate a few things that I've seen in NI's built-in SystemLink web apps:
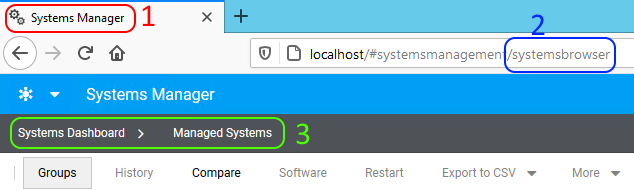
- How do I give my web app a custom favicon and browser tab title? I currently get the default SL icon and the title is "NI SystemLink™".
- How do I assign a different subpath for each of my .html files in my web app?
- How do I implement a breadcrumb navbar? This looks like a feature that's built into SystemLink and is used by many of NI's SystemLink plugins -- can my web app hook into that?
Solved! Go to Solution.
Solution
Accepted by JKSH
Member
11-06-2020 04:48 PM
Options
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report to a Moderator
- You can configure a favicon and browser tab title using the config.json file for your application. There is a property for each setting you want to configure. The first is favicon which is a string of the path to your icon. The second is pageTitleToken which is the token in your localized resource file that you want to use as the title. If you want the page title to match the application name, you can set the value of pageTitleToken to the same value as titleToken.
- There isn't currently a supported way to assign a different subpath for each .html file in your WebVI.
- You are correct that the breadcrumb nav bar is used in a number of applications across SystemLink, but there currently isn't a way to leverage the breadcrumb bar outside of an NI-built application.